ポータルサイトブログPodsのテンプレート機能でテーマファイルの編集を回避
ワードプレスのカスタムフィールドプラグイン「ACF」の代わりとして注目されていると紹介した「Pods」ですが、今回はPodsに備わっているテンプレート機能の使い方を紹介させていただきます。
こちらを利用するとワードプレスの管理画面内で全てが完結するため、テーマファイルを編集する手間が省けます。
1.投稿タイプの新規作成
まずは投稿タイプを作成します。
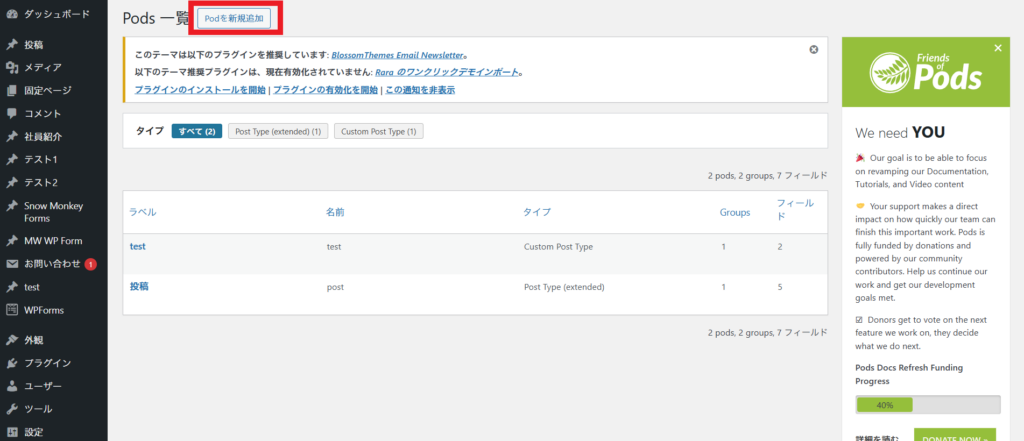
Pods一覧の「Podを新規追加」をクリックします。

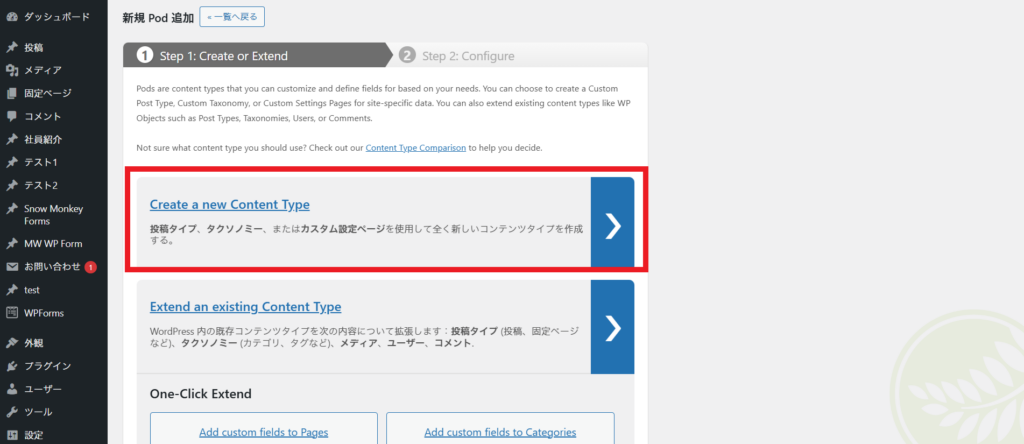
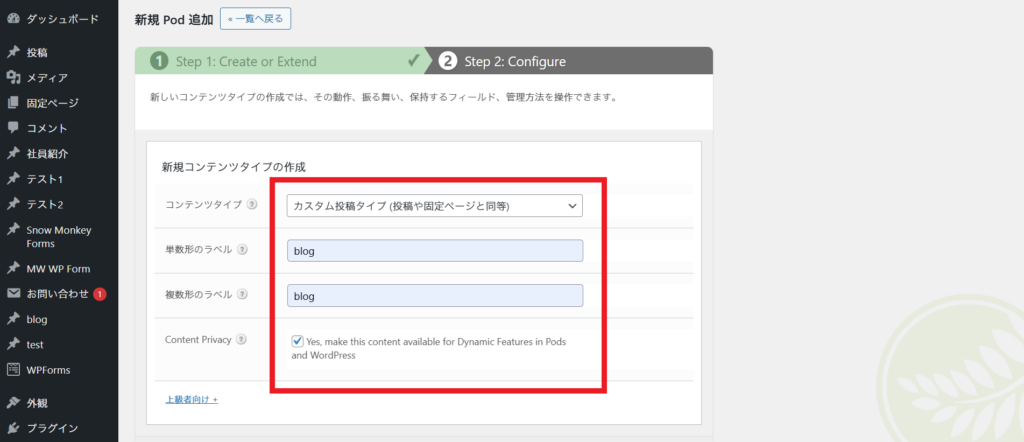
その後「Create a new Content Type」を選択し、コンテンツタイプ・ラベルを入力して次のステップへ。


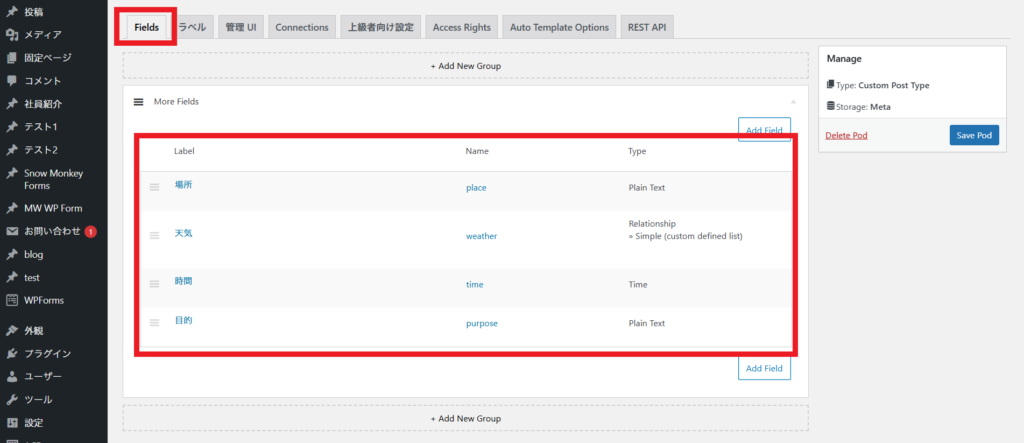
2.フィールドを作成
新規作成で作成した投稿タイプに利用するフィールドを設定します。

3.テンプレートを作成
ここから今回のメイン設定になりますが、テンプレートの設定を行います。
メニュー「Pods Admin」内の「Pod Templates」をクリック。

「Pod Templateを新規追加」をクリックします。
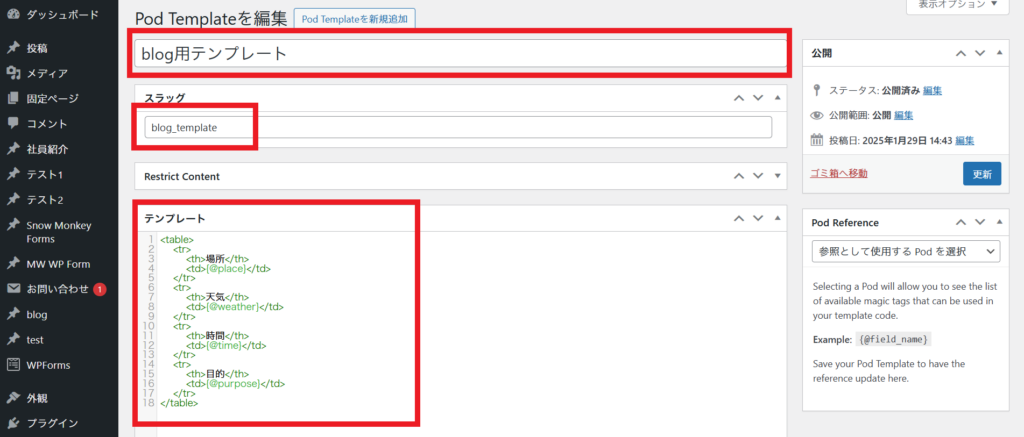
「Pod Templateを編集」画面が表示されるのでこちらでテンプレートを作成します。
「テンプレート」欄に記入した内容(HTML利用可)がテンプレートとして利用できます
カスタムフィールドの値を取得するには{@カスタムフィールドの名前}というコードを利用します。
下記参考にしてください。

4.記事作成とテンプレートの利用方法
追加した投稿タイプの記事を追加します。
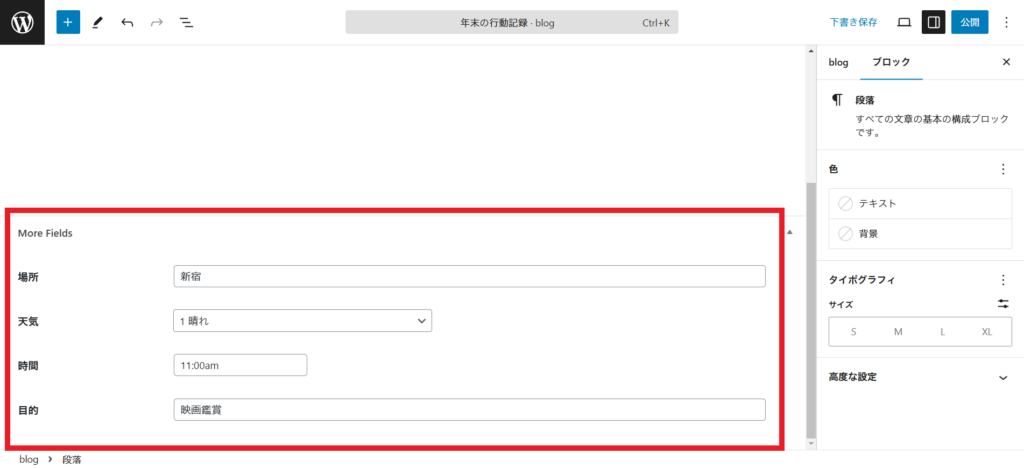
追加した記事のカスタムフィールドを入力。


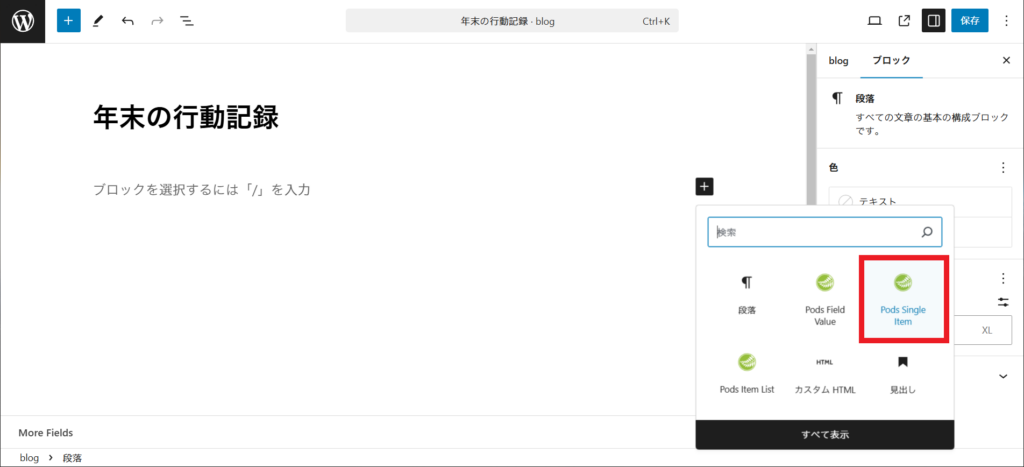
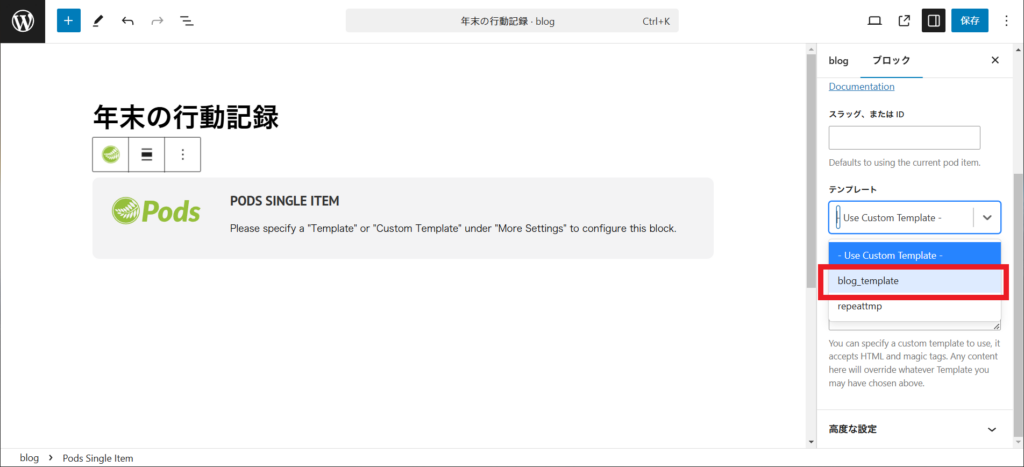
ブロック「Pods Single Item」を選択して利用するテンプレートを選択。
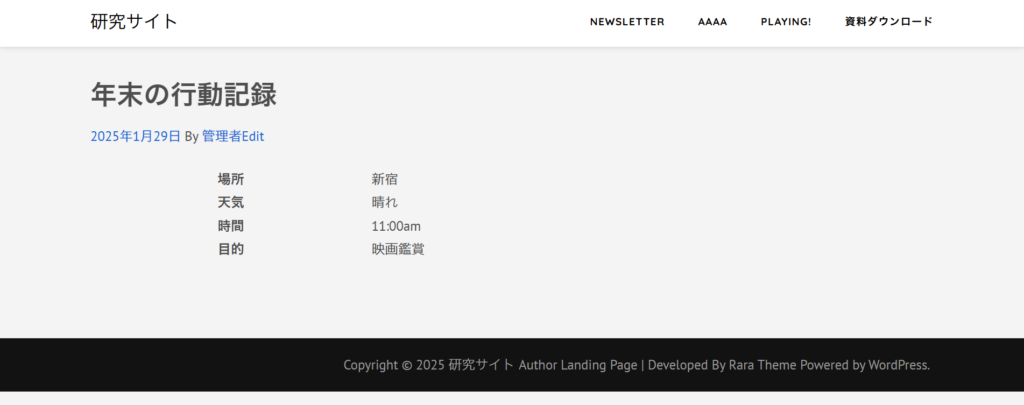
テンプレートが適用された表示が可能となります。


フロントページ

Podsで追加した投稿タイプの一覧表示
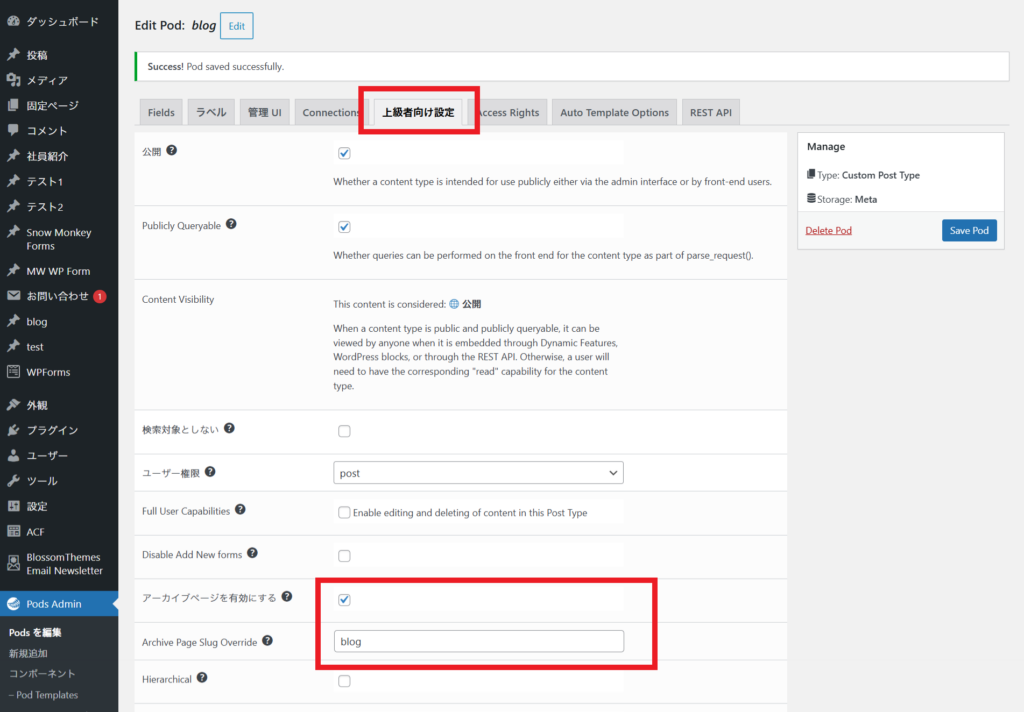
一覧を出力する場合は、追加した投稿タイプの「上級者向け設定」で行います。
「アーカイブページを有効にする」にチェックを入れてスラグを入力すれば出力可能です。

フロントページ

まとめ
テンプレートまで管理できるPodsの優秀な点をあらためて感じました。
最低限の出力のみの確認でしたが、スピーディな実装が可能である点が魅力的なプラグインです