ポータルサイトブログAdobeXDとBootstrapのグリッドシステムを使ってポータルサイトのワイヤーフレーム・デザインを制作
2019/6/05
フロントデザイン・ワイヤーフレームの制作アプリケーションとしてグイグイ人気が上昇しているAdobeXD。
同じくフレームワークの定番として重宝されているBootstrapに対応したUIキットなども用意されているのでポータルサイトに使わない手はありません。
同じくフレームワークの定番として重宝されているBootstrapに対応したUIキットなども用意されているのでポータルサイトに使わない手はありません。
Bootstrapでサイトのレイアウトを考える
サイトにBootstrapを利用する際は、グリッドシステムを考慮して作業を進めていかないと実現が不可能なデザインをしてしまったり、Bootstrapを利用するメリットが失われたりします。
実際にHTMLファイルを編集して確認することがベストではありますが、XDにはグリッドのデザインツールがありますので、そちらを利用しましょう。
実際にHTMLファイルを編集して確認することがベストではありますが、XDにはグリッドのデザインツールがありますので、そちらを利用しましょう。
AdobeXDで用意されているデザインツール
AdobeXDではワイヤーフレームやデザインはもちろん、ページのリンク設定などもできるので、WEB制作においてはイラストレーターやフォトショップに代わる制作ツールとして注目度が高まっています。
プラグインやUIキットなどもどんどんと新しいものが増えてきていますが、今回はBootstrapに関するデザインツールを見ていきましょう。
プラグインやUIキットなどもどんどんと新しいものが増えてきていますが、今回はBootstrapに関するデザインツールを見ていきましょう。
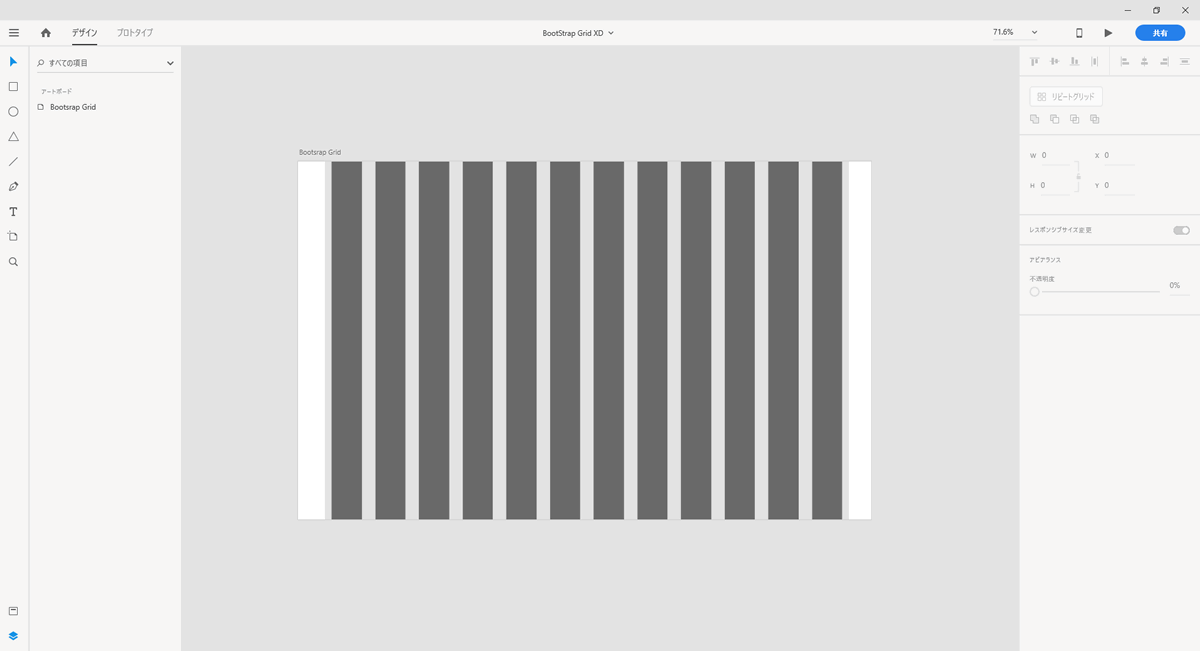
Bootstrap Grid for Adobe XD
名前の通りBootstrapのグリッド線が引かれたデザインツール。
PC版のみですが、すぐに利用できるので便利です。
PC版のみですが、すぐに利用できるので便利です。
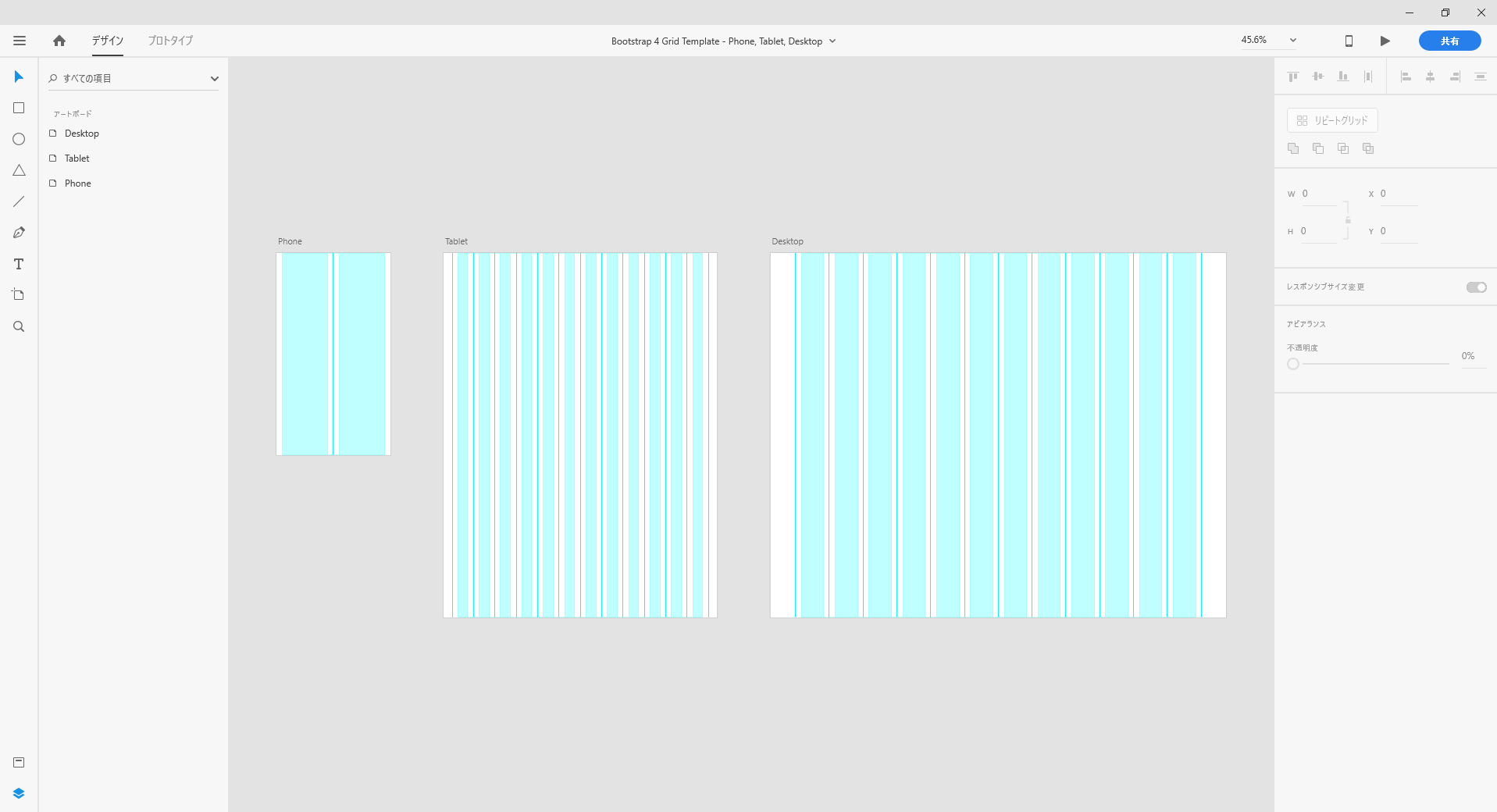
Adobe XD Bootstrap 4 Grid Template
スマートフォンやタブレットなどのデザイン・ワイヤーフレームを制作しなければいけない場合はこちらが便利です。
3サイズのものと5サイズの2パターンが用意されていて親切なツールです。
3サイズのものと5サイズの2パターンが用意されていて親切なツールです。
Adobe XD Bootstrap 4 Grid TemplateD
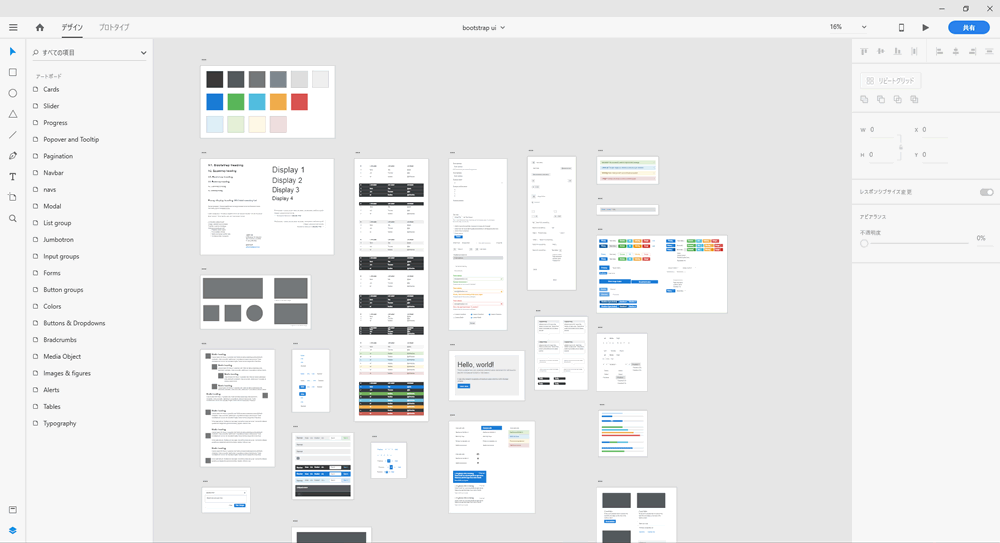
Bootstrap 4 UI
グリッドだけでなくUIのキットも利用できます。
Bootstrapで使用頻度が高いUIがセットになっているので必須と言っていいUIキットです。
Bootstrapで使用頻度が高いUIがセットになっているので必須と言っていいUIキットです。
HTMLファイルを編集してデザインを制作する場合
ちなみにHTMLファイルを編集する場合の手順は下記になります。
Bootstrapに慣れている場合はこちらの方法のほうが、より正確な制作が可能になるかと思います。
Bootstrapに慣れている場合はこちらの方法のほうが、より正確な制作が可能になるかと思います。
画面がフルサイズでのサイト

画面フルサイズでポータルサイトを作成するケースは少ないですが、基本的には画像(今回は横幅1935px)のようなグリッドになります。コードは下記のようになります。
<div class="row bg-secondary py-3 mb-1 px-0 mx-0">
<div class="col-1"><span class="d-block bg-white text-center py-1">1</span></div>
<div class="col-11"><span class="d-block bg-white text-center py-1">11</span></div>
</div>
<div class="row bg-secondary py-3 mb-1 px-0 mx-0">
<div class="col-2"><span class="d-block bg-white text-center py-1">2</span></div>
<div class="col-10"><span class="d-block bg-white text-center py-1">10</span></div>
</div>
<div class="row bg-secondary py-3 mb-1 px-0 mx-0">
<div class="col-3"><span class="d-block bg-white text-center py-1">3</span></div>
<div class="col-9"><span class="d-block bg-white text-center py-1">9</span></div>
</div>
<div class="row bg-secondary py-3 mb-1 px-0 mx-0">
<div class="col-4"><span class="d-block bg-white text-center py-1">4</span></div>
<div class="col-8"><span class="d-block bg-white text-center py-1">8</span></div>
</div>
<div class="row bg-secondary py-3 mb-1 px-0 mx-0">
<div class="col-5"><span class="d-block bg-white text-center py-1">5</span></div>
<div class="col-7"><span class="d-block bg-white text-center py-1">7</span></div>
</div>
<div class="row bg-secondary py-3 mb-1 px-0 mx-0">
<div class="col-6"><span class="d-block bg-white text-center py-1">6</span></div>
<div class="col-6"><span class="d-block bg-white text-center py-1">6</span></div>
</div>
<div class="row bg-secondary py-3 mb-1 px-0 mx-0">
<div class="col-7"><span class="d-block bg-white text-center py-1">7</span></div>
<div class="col-5"><span class="d-block bg-white text-center py-1">5</span></div>
</div>
<div class="row bg-secondary py-3 mb-1 px-0 mx-0">
<div class="col-8"><span class="d-block bg-white text-center py-1">8</span></div>
<div class="col-4"><span class="d-block bg-white text-center py-1">4</span></div>
</div>
<div class="row bg-secondary py-3 mb-1 px-0 mx-0">
<div class="col-9"><span class="d-block bg-white text-center py-1">9</span></div>
<div class="col-3"><span class="d-block bg-white text-center py-1">3</span></div>
</div>
<div class="row bg-secondary py-3 mb-1 px-0 mx-0">
<div class="col-10"><span class="d-block bg-white text-center py-1">10</span></div>
<div class="col-2"><span class="d-block bg-white text-center py-1">2</span></div>
</div>
<div class="row bg-secondary py-3 mb-1 px-0 mx-0">
<div class="col-11"><span class="d-block bg-white text-center py-1">11</span></div>
<div class="col-1"><span class="d-block bg-white text-center py-1">1</span></div>
</div>
<div class="row bg-secondary py-3 mb-1 px-0 mx-0">
<div class="col-12"><span class="d-block bg-white text-center py-1">12</span></div>
</div>
サイトの横幅を指定する場合

Bootstrapにはあらかじめ最大幅を1140pxにして要素を中央に配置する”container”というクラスが用意されています。
ほとんどのポータルサイトの場合、このクラスを利用して制作します。下記コードを参考にしてください。
ほとんどのポータルサイトの場合、このクラスを利用して制作します。下記コードを参考にしてください。
<div class="container">
<div class="row bg-secondary py-3 mb-1">
<div class="col-1"><span class="d-block bg-white text-center py-1">1</span></div>
<div class="col-11"><span class="d-block bg-white text-center py-1">11</span></div>
</div>
<div class="row bg-secondary py-3 mb-1">
<div class="col-2"><span class="d-block bg-white text-center py-1">2</span></div>
<div class="col-10"><span class="d-block bg-white text-center py-1">10</span></div>
</div>
<div class="row bg-secondary py-3 mb-1">
<div class="col-3"><span class="d-block bg-white text-center py-1">3</span></div>
<div class="col-9"><span class="d-block bg-white text-center py-1">9</span></div>
</div>
<div class="row bg-secondary py-3 mb-1">
<div class="col-4"><span class="d-block bg-white text-center py-1">4</span></div>
<div class="col-8"><span class="d-block bg-white text-center py-1">8</span></div>
</div>
<div class="row bg-secondary py-3 mb-1">
<div class="col-5"><span class="d-block bg-white text-center py-1">5</span></div>
<div class="col-7"><span class="d-block bg-white text-center py-1">7</span></div>
</div>
<div class="row bg-secondary py-3 mb-1">
<div class="col-6"><span class="d-block bg-white text-center py-1">6</span></div>
<div class="col-6"><span class="d-block bg-white text-center py-1">6</span></div>
</div>
<div class="row bg-secondary py-3 mb-1">
<div class="col-7"><span class="d-block bg-white text-center py-1">7</span></div>
<div class="col-5"><span class="d-block bg-white text-center py-1">5</span></div>
</div>
<div class="row bg-secondary py-3 mb-1">
<div class="col-8"><span class="d-block bg-white text-center py-1">8</span></div>
<div class="col-4"><span class="d-block bg-white text-center py-1">4</span></div>
</div>
<div class="row bg-secondary py-3 mb-1">
<div class="col-9"><span class="d-block bg-white text-center py-1">9</span></div>
<div class="col-3"><span class="d-block bg-white text-center py-1">3</span></div>
</div>
<div class="row bg-secondary py-3 mb-1">
<div class="col-10"><span class="d-block bg-white text-center py-1">10</span></div>
<div class="col-2"><span class="d-block bg-white text-center py-1">2</span></div>
</div>
<div class="row bg-secondary py-3 mb-1">
<div class="col-11"><span class="d-block bg-white text-center py-1">11</span></div>
<div class="col-1"><span class="d-block bg-white text-center py-1">1</span></div>
</div>
<div class="row bg-secondary py-3 mb-1">
<div class="col-12"><span class="d-block bg-white text-center py-1">12</span></div>
</div>
</div>
左右を2分割するレイアウトはこれで把握できたかと思います。ブラウザに表示されたものをキャプチャしてXDでガイドを作成すればBootstrapのグリッドシステムに準じたデザインになります。

まとめ
今回はXDとBootstrapを紹介させていただきました。
高いクオリティの成果物が求められる中、こういったツールを使うことで制作時間を大幅に短縮することが可能になりました。
新しいものをどんどんと取り入れて作業効率をあげていきましょう。